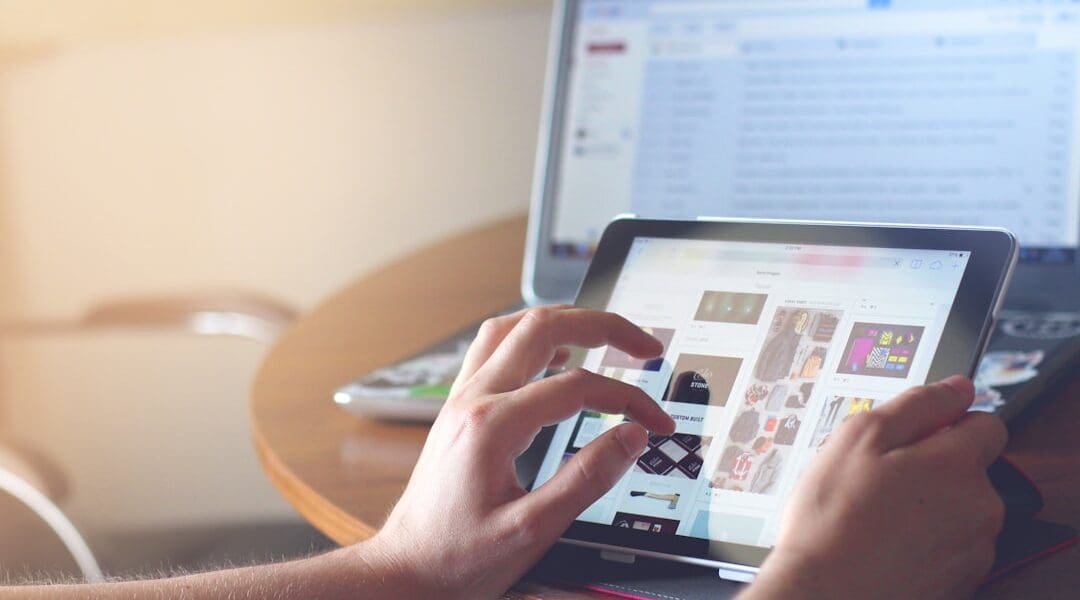
In the digital era, mobile optimization is essential for website success. The prevalence of smartphones and tablets has led to mobile internet usage surpassing desktop usage. Businesses must optimize their websites for mobile users to avoid poor user experiences, high bounce rates, and potential customer loss.
Mobile optimization extends beyond aesthetics on smaller screens. It encompasses fast loading times, easy navigation, and seamless user experiences. Mobile-friendly websites can improve search engine rankings, as platforms like Google prioritize such sites in their results.
Neglecting mobile optimization may result in missed organic traffic and potential customers. Moreover, mobile optimization impacts brand reputation and customer satisfaction. A well-optimized mobile website can enhance brand perception and foster customer loyalty, while a poor mobile experience may frustrate users and negatively affect the brand.
With most internet users accessing websites via mobile devices, businesses must prioritize mobile optimization in their digital strategies to remain competitive and meet user expectations.
Key Takeaways
- Mobile optimization is crucial for reaching and engaging with a larger audience, as more and more users are accessing websites through mobile devices.
- Key elements of a mobile-friendly website include responsive design, fast loading times, easy navigation, and clear call-to-action buttons.
- Best practices for mobile optimization include optimizing images, using readable fonts, minimizing pop-ups, and ensuring a seamless checkout process.
- Tools and resources for testing mobile-friendliness include Google’s Mobile-Friendly Test, PageSpeed Insights, and Mobile-Friendly Test by Bing.
- Common mistakes to avoid in mobile optimization include ignoring page speed, neglecting to test across different devices, and not prioritizing user experience.
Key Elements of a Mobile-Friendly Website
Responsive Design for Optimal Viewing
One key element of a mobile-friendly website is responsive design, which allows the site to adapt to different screen sizes and resolutions. This ensures that the content is displayed in an optimal way regardless of the device being used.
Fast Loading Times and Touch-Friendly Navigation
Additionally, mobile-friendly websites should have fast loading times to cater to users who are often on the go and may have limited internet connectivity. Another important element is touch-friendly navigation, which means that buttons and links are large enough to be easily tapped with a finger. This helps prevent frustration for users who may struggle to accurately click on small elements with their touchscreen devices.
Prioritizing Content Hierarchy and Optimizing Multimedia
Furthermore, mobile-friendly websites should prioritize content hierarchy, ensuring that the most important information is prominently displayed and easily accessible. This can help users quickly find what they are looking for without having to scroll through endless content. In addition, optimizing images and multimedia content for mobile devices is crucial for a seamless user experience. Large images and videos can slow down page loading times and consume excessive data, leading to a poor user experience. Therefore, it’s important to compress images and videos without compromising quality to ensure fast loading times and efficient data usage.
Best Practices for Mobile Optimization

When it comes to mobile optimization, there are several best practices that businesses should follow to ensure a seamless user experience. Firstly, it’s important to prioritize speed by optimizing the website for fast loading times. This can be achieved by minimizing HTTP requests, leveraging browser caching, and compressing images and multimedia content.
Additionally, businesses should prioritize above-the-fold content to ensure that users are presented with the most important information without having to scroll. Furthermore, it’s essential to simplify navigation by using clear and intuitive menus and navigation bars. This can help users easily find what they are looking for without getting lost in a sea of content.
Additionally, businesses should prioritize mobile-friendly forms by minimizing the number of fields and using auto-fill features whenever possible. This can streamline the user experience and make it easier for users to complete transactions or submit information on their mobile devices. Moreover, businesses should prioritize mobile SEO by optimizing their content for mobile search queries.
This includes using relevant keywords, creating mobile-friendly meta tags, and ensuring that the site is indexed properly for mobile search results. Finally, it’s important to regularly test the website on different devices and screen sizes to ensure that it provides a consistent and seamless experience across various platforms. By following these best practices, businesses can ensure that their websites are optimized for mobile users and provide a positive user experience.
Tools and Resources for Testing Mobile-Friendliness
There are several tools and resources available to help businesses test the mobile-friendliness of their websites. One popular tool is Google’s Mobile-Friendly Test, which allows businesses to enter their website URL and receive a report on how well the site performs on mobile devices. This tool provides valuable insights into areas that may need improvement, such as text size, viewport configuration, and tap targets.
Another useful resource is Google’s PageSpeed Insights, which provides information on how fast a website loads on both desktop and mobile devices. This tool offers suggestions for improving page speed and provides a score based on performance metrics. Additionally, businesses can use tools like GTmetrix and Pingdom to analyze page loading times and identify areas for improvement.
Furthermore, businesses can utilize emulators and simulators to test their websites on different devices and screen sizes. Tools like BrowserStack and CrossBrowserTesting allow businesses to simulate how their websites appear and function on various smartphones and tablets. This can help identify any issues with responsiveness or layout that may need to be addressed.
In addition, businesses can leverage web development frameworks like Bootstrap and Foundation, which offer responsive design templates and components that can be easily integrated into websites. These frameworks provide a solid foundation for building mobile-friendly websites and can save time and resources in the development process. Overall, these tools and resources can help businesses assess the mobile-friendliness of their websites and identify areas for improvement to provide a better user experience for mobile users.
Common Mistakes to Avoid in Mobile Optimization
While optimizing a website for mobile users is crucial, there are several common mistakes that businesses should avoid to ensure an effective mobile optimization strategy. One common mistake is using non-responsive design, which results in a poor user experience on smaller screens. Without responsive design, websites may appear distorted or difficult to navigate on mobile devices, leading to high bounce rates and frustrated users.
Another mistake is neglecting page speed optimization for mobile devices. Slow loading times can significantly impact user experience and lead to higher bounce rates. Businesses should prioritize optimizing images, leveraging browser caching, and minimizing HTTP requests to ensure fast loading times on mobile devices.
Furthermore, businesses should avoid using intrusive interstitials or pop-ups that can disrupt the user experience on mobile devices. While these elements may be effective on desktops, they can be particularly frustrating for mobile users who have limited screen space. Instead, businesses should prioritize non-intrusive ways of engaging with users on mobile devices.
In addition, businesses should avoid using small font sizes or illegible text on their mobile websites. Text should be easily readable without requiring users to zoom in or strain their eyes. Using legible font sizes and clear typography can enhance the readability of content on smaller screens.
Finally, businesses should avoid neglecting touch-friendly navigation by using small buttons or links that are difficult to tap accurately with a finger. It’s important to ensure that all interactive elements are large enough to be easily tapped on touchscreen devices. By avoiding these common mistakes in mobile optimization, businesses can ensure that their websites provide a seamless user experience for mobile users.
The Impact of Mobile Optimization on User Experience

Enhancing User Engagement and Conversion Rates
Furthermore, mobile optimization can significantly impact user engagement and conversion rates. A website that is optimized for mobile users is more likely to keep visitors engaged and encourage them to explore further. This can lead to higher conversion rates as users are more likely to complete transactions or take desired actions when they have a positive experience on a mobile website.
Influencing Brand Perception and Customer Satisfaction
In addition, mobile optimization can impact brand perception and customer satisfaction. A smooth and efficient mobile experience can enhance brand perception and build customer loyalty. On the other hand, a poor mobile experience can leave a negative impression of the brand and drive potential customers away.
A Key to Long-Term Success
Overall, the impact of mobile optimization on user experience cannot be overstated. Businesses that prioritize mobile optimization are more likely to provide a positive user experience that keeps visitors engaged and encourages them to return in the future.
The Future of Mobile Optimization: Trends and Developments
As technology continues to evolve, so too will the landscape of mobile optimization. Several trends and developments are shaping the future of mobile optimization, including the rise of progressive web apps (PWAs). PWAs combine the best features of websites and native apps to provide an immersive user experience on mobile devices.
These apps are fast-loading, reliable, and offer offline capabilities, making them an attractive option for businesses looking to optimize their websites for mobile users. Furthermore, voice search is becoming increasingly popular as more people use virtual assistants like Siri and Alexa to search for information on their smartphones. Businesses will need to optimize their content for voice search queries by using natural language keywords and providing concise answers to common questions.
Moreover, augmented reality (AR) and virtual reality (VR) are becoming more prevalent in the mobile space, offering new opportunities for businesses to engage with users in innovative ways. As these technologies become more accessible on smartphones, businesses will need to optimize their websites to support AR/VR experiences for users. Additionally, the rise of 5G technology will revolutionize the way people access the internet on their mobile devices.
With faster speeds and lower latency, 5G will enable richer multimedia experiences and real-time interactions on mobile websites. Businesses will need to optimize their websites to take advantage of these capabilities and provide seamless experiences for 5G users. Overall, the future of mobile optimization will be shaped by emerging technologies like PWAs, voice search, AR/VR, and 5G.
Businesses that stay ahead of these trends will be well-positioned to provide cutting-edge experiences for mobile users in the years to come.
FAQs
What is mobile optimization?
Mobile optimization is the process of ensuring that a website is designed and formatted to function and display effectively on mobile devices, such as smartphones and tablets. This includes adjusting the layout, content, and functionality to provide a seamless user experience on smaller screens.
Why is mobile optimization important?
Mobile optimization is important because an increasing number of people are accessing the internet and websites through mobile devices. If a website is not optimized for mobile, it can lead to a poor user experience, slow loading times, and difficulty navigating the site, which can result in a loss of potential customers and lower search engine rankings.
What are the key elements of mobile optimization?
Key elements of mobile optimization include responsive design, which ensures that the website adapts to different screen sizes and orientations, fast loading times, easy navigation, and optimized content for mobile consumption. It also involves optimizing images and videos, improving site speed, and ensuring that forms and calls-to-action are easily accessible on mobile devices.
How can I check if my website is mobile-friendly?
You can check if your website is mobile-friendly by using Google’s Mobile-Friendly Test tool, which analyzes a webpage and provides a report on its mobile-friendliness. Additionally, you can manually test your website on different mobile devices to see how it functions and if it provides a good user experience.
What are the benefits of having a mobile-friendly website?
Having a mobile-friendly website can lead to improved user experience, higher search engine rankings, increased mobile traffic, lower bounce rates, and higher conversion rates. It also helps in building a positive brand image and staying competitive in the digital landscape.